detiklife.com – Cara agar website bisa masuk dan tampil di halaman pertama google awalnya saya pikir adalah hal yang sulit, syarat dengan strategi, dan trik. Mungkin sama seperti kebanyakan pemula / newbie yang mencoba membangun blog yang ramai pengunjung, saya membaca semua tips, trik, dan referensi dari berbagai sumber tentang bagaimana meningkatkan posisi rangking google search. Dan ini termasuk teknik white hat, dan black hat.
Yang unik dari kompetisi memperebutkan rangking posisi 1 halaman pertama google adalah kriteria google yang selalu berubah melalui penyempurnaan algoritma hasil pencarian google. Perubahaan ini tentunya ditujukan agar pengunjung mendapatkan hasil yang relevan dengan keyword kata pencarian mereka dan pembaca bisa mendapatkan bacaan yang berkualitas dan bermanfaat atas informasi yang dicari.
Dengan perubahan parameter tersebut maka kita harus menjadikan SEO sebagai sebuah mindset. Tips dan trik SEO bisa jadi usang sejalan perubahan konstan perbaikan algoritma pencarian oleh google.

Hal yang menurut saya sangat penting dan konstan tentang apa yang harus menjadi prioritas dalam strategi SEO website agar masuk halaman depan google adalah:
1. konten
2. konteks
3. user experience/pengalaman pengguna
Tiga hal diatas adalah cara ampuh dan sederhana yang sudah cukup untuk mendorong rangking situs untuk bertengger di halaman utama google dan tahan uji terhadap berbagai perubahan algoritma google.
Beberapa hal yang sudah menjadi pedoman atau prosedur yang umumnya dilakukan agar mendapatkan posisi rangking yang baik, tapi tidak saya praktekan untuk situs ini adalah:
1. Mendaftarkan situs ke google webmaster
2. Submit sitemap.xml
3. Posting di social media (facebook, twitter, google plus, tumblr) , social bookmarking
4. Blog walking
5. Backlink/link buiding
6. Guest Posting
7. Rajin buat artikel
Kedengarannya memang seperti tidak masuk akal, tapi itulah yang saya lakukan. Seperti yang sudah saya sebutkan diatas, SEO adalah mindset/pola pikir, bukan prosedur.
Coba bayangkan sejenak, jika ada 100 situs memproduksi artikel untuk keyword yang sama, semuanya menyajikan konten bukan hasil copy paste, dan semua mempraktekan strategi SEO yang sama. Siapa yang akan jadi nomer 1 di halaman pertama?
Sudah tentu google akan mengurutkan 100 website tersebut dari rangking 1 sampai 100 bukan. Situs yang menyajikan artikel paling relevan dengan informasi yang paling berguna yang akan diprioritaskan.
Dari permisalan diatas memberikan implikasi bahwa untuk dapat unggul, sebuah situs harus mempunyai strategi jitu SEO yang unik, yang bukan strategi umum yang sudah banyak dipraktekan. Dan kembali saya tekankan bahwa SEO adalah sebuah pola pikir.
Strategi SEO: konten
Untuk menghasilkan konten yang bisa masuk page 1 google, tentunya harus bermanfaat dan berkualitas. Tapi yang terlebih penting adalah memahami apa yang ingin didapatkan oleh pembaca.
Untuk menghasilkan konten ‘berkualitas’, kebanyakan bloger atau pemilik situs melakukan strategi ATM (amati-tiru-modifikasi) dan Menterjemahkan. Sebuah strategi yang tidak salah. Tapi masalahnya hampir semua bloger mengawali situs mereka dengan menggunakan strategi ini. Dari strategi ini terlahirlah:
– Bloger ATM Pengumpul
– Bloger ATM Penyimpul
– Bloger Penterjemah
Saya pun kadang menjadi salah satu dari ketiga jenis bloger diatas, hanya saja pembuatan artikel didasarkan atas pola pikir untuk memberikan bacaan yang memberi solusi bernilai tambah. Strategi ATM akan berkinerja lebih baik jika kita memberikan ad value, sesuatu yang fresh yang belum ditawarkan oleh website kompetitor.
Strategi SEO: konteks
Jika konten adalah what, maka konteks adalah how. Konteks adalah bagaimana cara kita dalam menyampaikan artikel/informasi. Bagaimana menciptakan cara penyampaian informasi yang berbeda atau unik dari situs lainnya adalah poin kunci dari konteks agar blog atau website Anda masuk di halaman 1 google.
Konteks bisa kita analogikan seperti pemberian kado. Isi hadiah kado adalah konten dan bungkus kado adalah konteks. Jika Anda memberikan hadiah tersebut saat dinner yang romantis, maka makan malam itu juga adalah konteks.
Kita bisa mempercantik atau memperunik penyampaian artikel lewat, contohnya: infografis, video tutorial, link yang berguna, dikelompokkan atau diberi struktur, dan lain sebagainya. Dalam hasil pencarian, google pun berusaha untuk memperkaya variasi hasil tapi tetap dalam lingkup keyword yang dicari.
Out of the box, but still in the circle
Mungkin kata bijak diatas bisa dijadikan pegangan dalam membuat konten dan konteks yang akan membawa posisi website ada pada halaman pertama google.
Strategi SEO: kecepatan situs
Kecepatan akses adalah hal yang sangat penting dalam user experience. Proyek open source AMP yang dilontarkan oleh google salah satunya ditujukan untuk mengatasi lambatnya akses internet di negara-negara tertentu. Google juga mengeluarkan module pagespeed agar server bisa sejalan dengan standar google tentang kecepatan akses oleh pengguna.
Ingat bahwa SEO adalah mindset. Apapun yang bisa diaplikasikan untuk mempercepat akses situs akan membantu untuk meningkatkan posisi rangking google dengan harapan bisa masuk di halaman pertama search google. Jadi tidak harus memakai AMP atau module pagespeed, cara lain pun bisa digunakan, mengunakan Varnish misalnya.
Tips mempercepat akses situs wordpress
Salah satu benchmark dalam menentukan kinerja kecepatan situs adalah menggunakan google pagespeed. Selain itu kita bisa menggunakan gtmetrix.com dan webpagetest.org.
Seperti yang bisa dilihat dari gambar diatas, saya tidak menggunakan banyak plugins. Plugin yang berkaitan dengan mempercepat akses adalah wp super cache dan autoptimize.
Inti dari kecepatan akses adalah ukuran file ringan dan respon server cepat. Untuk masalah kecepatan respon, hal yang saya amati bisa memperlambat respon server adalah
– gravatar
– related artikel
– berbagai menu di widget
Memang jika hanya berorientasi pada kecepatan, maka kita akan cenderung mengabaikan estetika. Sebisa mungkin ketiga hal diatas ditampilkan secara selektif dengan mempertimbangkan manfaat bagi pembaca dan beban server atau hosting.
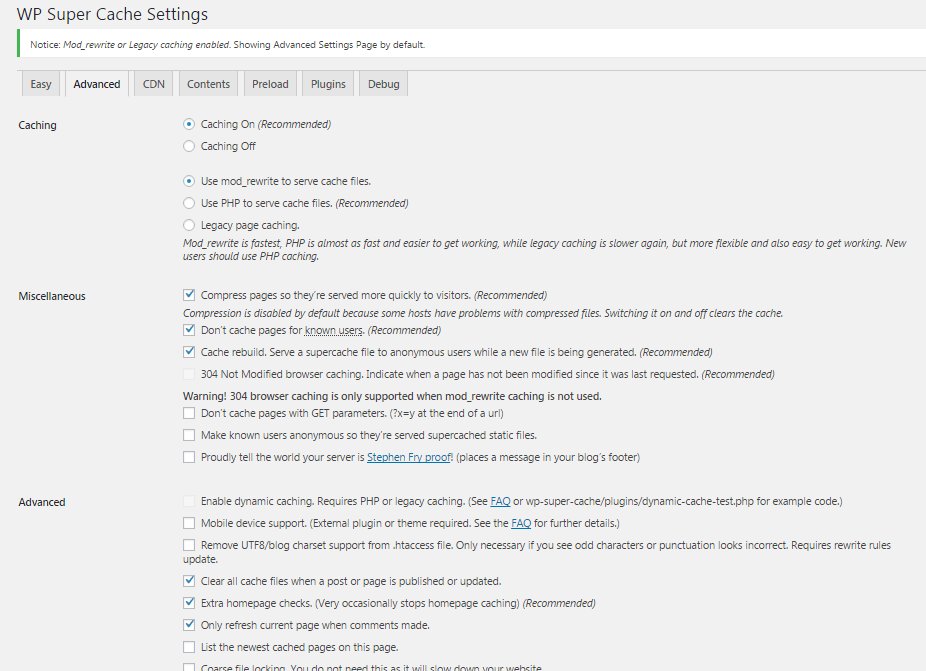
Settingan WP Supercache
Tab Advanced
Tab Preload
Jika themes yang digunakan belum responsif, dianjurkan untuk menceklis Mobile device support di tab Advanced dan mengaktifkan (enabled) Jetpack Mobile Theme di tab Plugins.
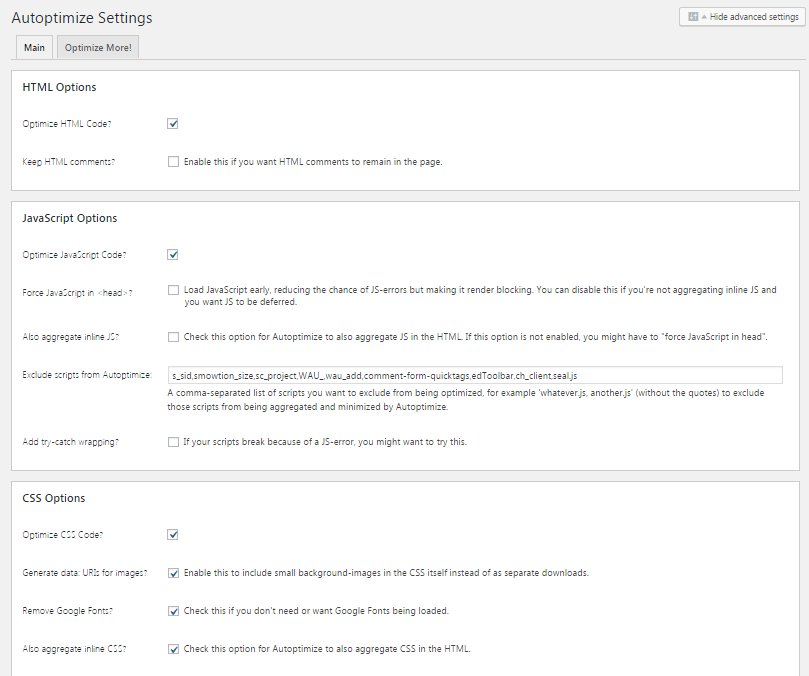
Settingan Autoptimize
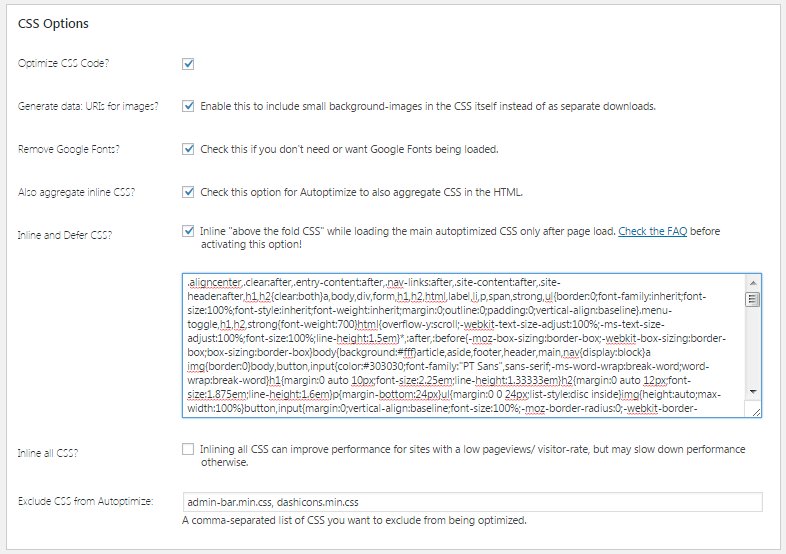
Inline Critical Path atau Above The Fold CSS
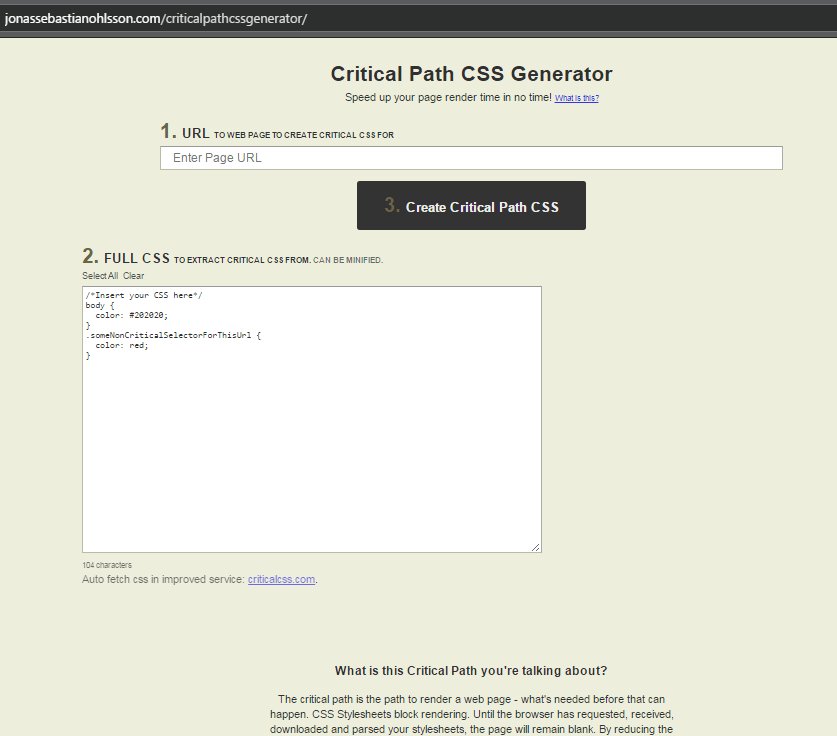
Penjelasan lengkap tentang inline above the fold content bisa dibaca disini. Cara menghilangkan render-blocking above-the-fold content adalah:

– Kunjungi https://jonassebastianohlsson.com/criticalpathcssgenerator/
– Dikolom no 1, masukkan url yang banyak memberikan kontribusi kunjungan. Umumnya post, bisa juga page. Sebaiknya bukan homepage.
– Kolom no 2, masukan isi full dari style.css
– klik no 3
– Hasilnya masukan di kolom Autoptimize (Inline and Defer CSS di ceklis), seperti gambar dibawah ini atau bisa ditempatkan sebelum </head> seperti yang dijelaskan di situs tersebut. Alangkah lebih baik jika di minify dulu sebelum dimasukkan, caranya seperti yang dibahas di topik berikutnya.
Kompres Style.css
Walaupun me-minify style.css bukanlah hal yang signifikan, tapi setidaknya kita bisa memperkecil ukuran filenya 15%-25%, caranya:
– copy isi style.css
– kunjungi https://cssminifier.com
– pastekan hasil kompresannya
/* Theme Name: Edin Theme URI: https://wordpress.com/themes/edin/ Description: Edin is a modern responsive business and corporate theme that helps you to create a strong--yet beautiful--online presence for your business. Version: 1.2.7 Author: Automattic Author URI: https://wordpress.com/themes/ License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: edin */ /*--------------------------------------------------------------*/ cut isi dari sini ke bawah dan hasilnya pastekan juga disini
Ganti style.css lama dengan yang baru. Jangan lupa backup/menyimpan file original style.css untuk jaga-jaga.
Seting DEFLATE dan Expires di htaccess
Tambahkan kode berikut di file htaccess:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml AddType image/svg+xml .svg AddType x-font/otf .otf AddType x-font/ttf .ttf AddType x-font/eot .eot AddType x-font/woff .woff AddType image/x-icon .ico AddType image/png .jpg BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule> <IfModule mod_expires.c> ExpiresActive on ExpiresByType text/plain "access plus 1 week" ExpiresByType text/css "access plus 1 week" ExpiresByType text/javascript "access plus 1 week" ExpiresByType application/javascript "access plus 1 week" ExpiresByType application/x-javascript "access plus 1 week" ExpiresByType image/svg+xml "access plus 1 week" ExpiresByType image/gif "access plus 1 week" ExpiresByType image/png "access plus 1 week" ExpiresByType image/ico "access plus 1 week" ExpiresByType image/x-icon "access plus 1 week" ExpiresByType image/jpg "access plus 1 week" ExpiresByType image/jpe "access plus 1 week" ExpiresByType image/jpeg "access plus 1 week" ExpiresByType font/truetype "access plus 1 week" ExpiresByType application/x-font-ttf "access plus 1 week" ExpiresByType font/opentype "access plus 1 week" ExpiresByType application/x-font-otf "access plus 1 week" ExpiresByType application/font-woff "access plus 1 week" ExpiresByType application/vnd.ms-fontobject "access plus 1 week" ExpiresByType application/x-shockwave-flash "access plus 1 week" ExpiresByType application/x-httpd-php-source "access plus 1 week" </IfModule>
mod_deflate berfungsi untuk mengkompresi data. mod_expires untuk memberi tahu browser supaya meloading dari cache browser jika data belum berubah dan belum expired. Jika Anda mengunakan VPS, letakkan kode tersebut di /etc/apache2/apache2.conf agar lebih optimal.
Strategi SEO mempercepat akses situs ini bisa membantu skor pagespeed insights website Anda antara 75-90an. Sayangnya, jika semakin banyak situs yang mempraktekan strategi ini maka cara ini bukan lagi menjadi poin plus dimata google. Agar bisa selalu lebih unggul, temukanlah strategi rahasia SEO Anda masing-masing agar blog Anda masuk dan tampil dihalaman pertama pencarian google.